Shopify finally gave us what we've all be asking for ✨Sections Everywhere✨. They've created Dawn, the first Theme 2.0 Shopify theme that comes ready with sections everywhere. But what if you already have a theme you're happy with and you just want to leverage ✨Sections Everywhere✨ on some pages?
Well, you're in luck 🎉. This is the tutorial for you.
page.liquid vs. page.json
page.liquid is the traditional Shopify page template. For theme 2.0 templates using ✨Sections Everywhere✨ we need to use page.json.
So first, we're going to make a section with the original page template code with the section schema added. We're going to call this new section main-page

{{ page.title }}
{{ page.content }}
{% schema %}
{
"name": "Page",
"tag": "section"
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
You'll notice that we've added to keys to the schema. Name is the name of the section and tag provides the HTML tag that the section is wrapped in. By default it is wrapped in a div. In this case it will be a section. Other options include article, aside, footer, header.
Replace page.liquid with page.json
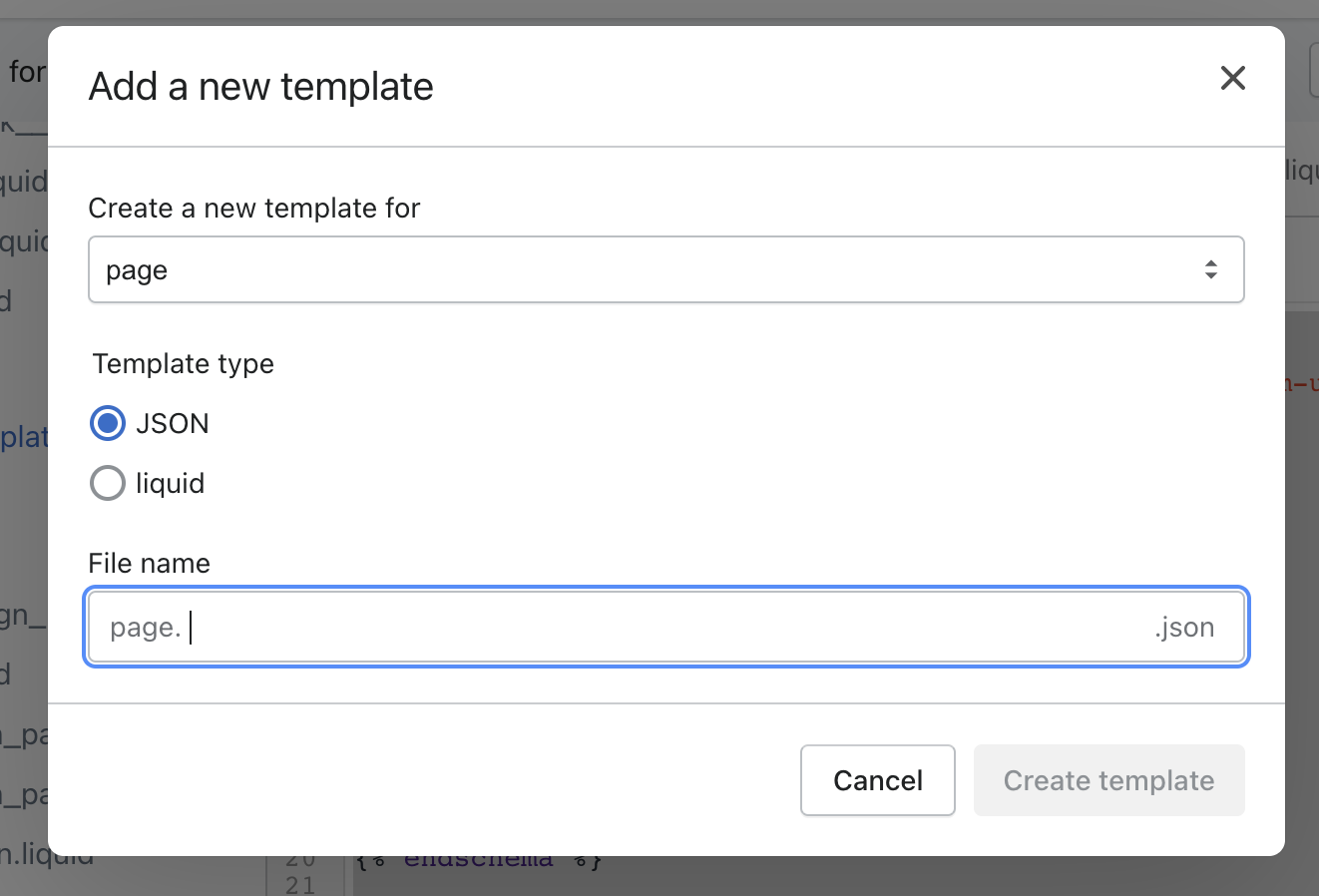
Now that we've copied that code over to a section, we want to delete the page.liquid and create a new template page.json. When you add a new file in the code editor under templates, you will be prompted to choose the file type.

Once you've created the file, add the following code. The type main-page refers to the new section we just made.
{
"sections": {
"main": {
"type": "main-page",
"settings": {}
}
},
"order": [
"main"
]
}
And Voila!! 🎉 You're default page template now accepts ✨Sections Everywhere✨.
The theme customizer
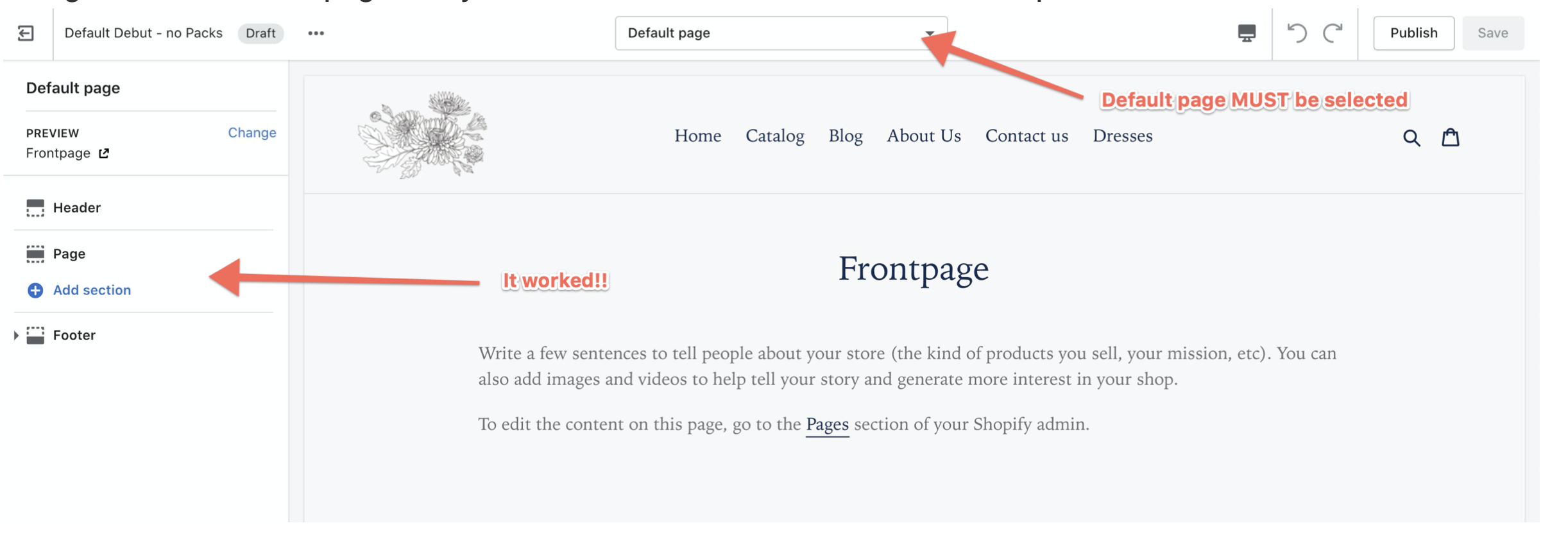
Go to the theme customizer and navigate to Default page. You'll now see on the side navigation a page section and an option to add section. It worked 🥳

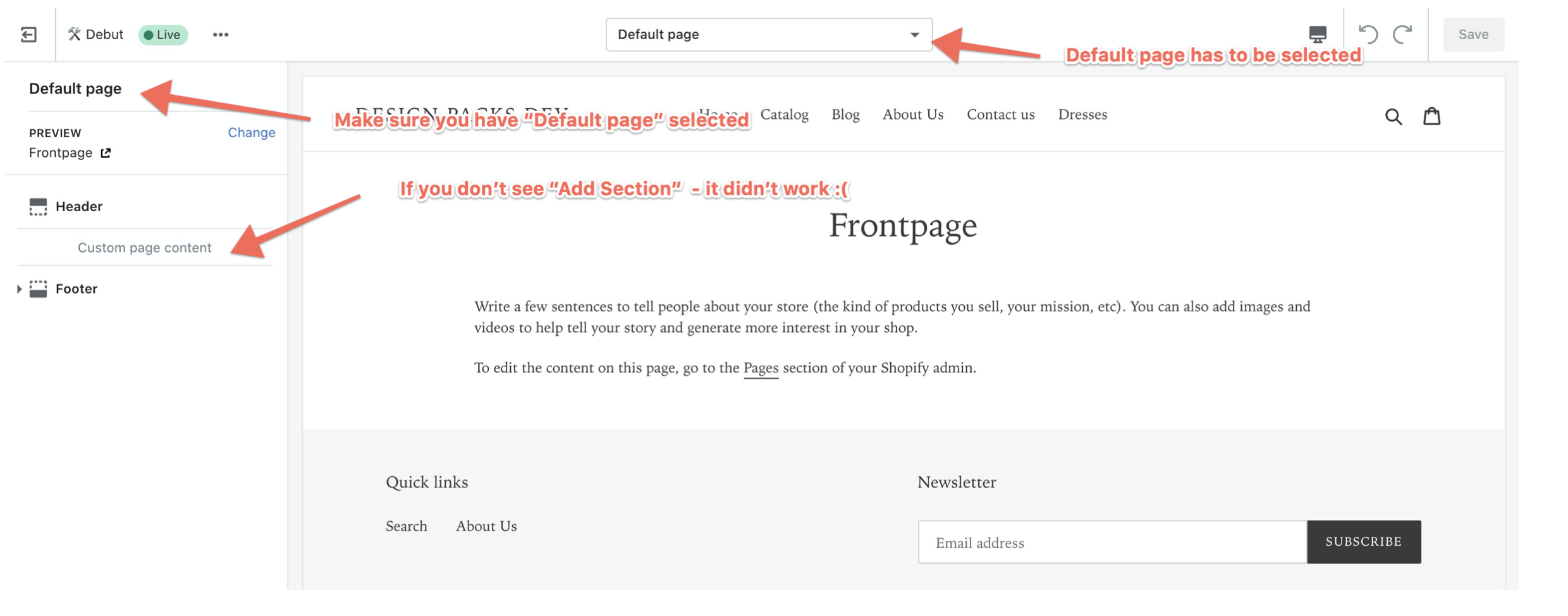
If it didn't work, make sure you have the default page selected. Also, make sure you have at least one page in your shop using the default page as it's template.

It's that simple....now let's go add ✨Sections Everywhere✨
Now I know we're all developers here, but sometimes you don't want to code everything from scratch. Design Packs (my Shopify app) are pre-built sections that can now be added everywhere.

