One of the nice things about liquid and Shopify is that it has so many helpers (filters) for creating your shop. One of the annoying things about liquid and Shopify is that it has so many helpers for creating your shop.
In this post I'm gonna discuss 3 filters that you can use for images on a Shopify store.
🐳 If you'd like a deep dive into the img_url parameters check out this post
img_url
The img_url filter seems to the most obvious for images. This filter is for images of Shopify Objects, it gives you access to featured images associated with each object.
List of Shopify Objects that have featured images.
- product
- variant
- line item
- collection
- article
- image
You can access the image by using the filter on one of the Shopify Objects. You can also use complimentary filters such as crop, scale, and format.
{{ product | img_url: '720x720', crop: 'center', scale: 2 , format: 'pjpg' }}
returns
//cdn.shopify.com/s/files/1/0030/7036/1649/products/ribeye_100x100_crop_center@2x.progressive.jpg?v=1576698337
use
 // Remember to put the liquid code inside quotes or you'll get an error
// Remember to put the liquid code inside quotes or you'll get an error
asset_url
Now what if you want to add images that aren't associated with Shopify Objects?
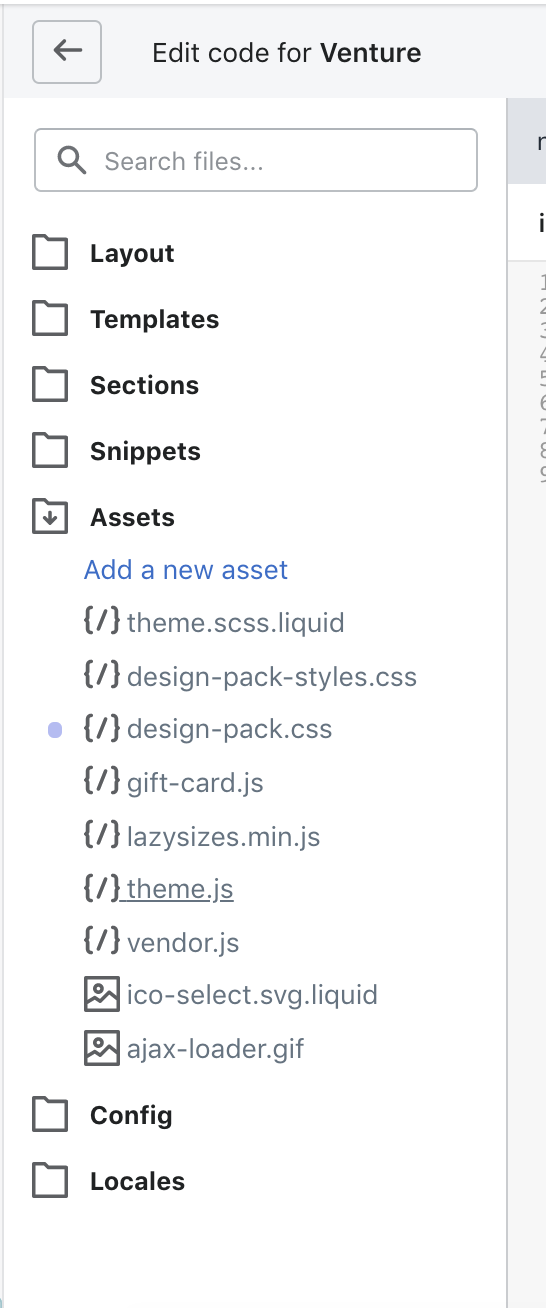
Well, we can use the assets folder for this. The assets folder can be found in the code editor.
Online Store > Themes > Actions > Edit Code

Here, you can add a photo and use the asset_url to reference it via the name of the file. This doesn't have to be used for just images, but also could be used for pdfs, css files, and javascript files to name a few.
{{ 'shop.css' | asset_url }}
use
{{ 'shop.css' | asset_url | stylesheet_tag }}
result
Shopify also gives us an asset_img_url, which gives us access to the image parameters such as size and crop.
{{ 'logo.png' | asset_img_url: '300x', crop: 'center' }}
result
//cdn.shopify.com/s/files/1/0030/7036/1649/t/5/assets/logo_250x_crop_center.jpg?v=10424259803263142287
use

Since we're going into the code editor, this method will likely be used by developers or perhaps merchants that are very comfortable with editing code.
file_url
What if you need an easier way to allow merchants to upload photos?
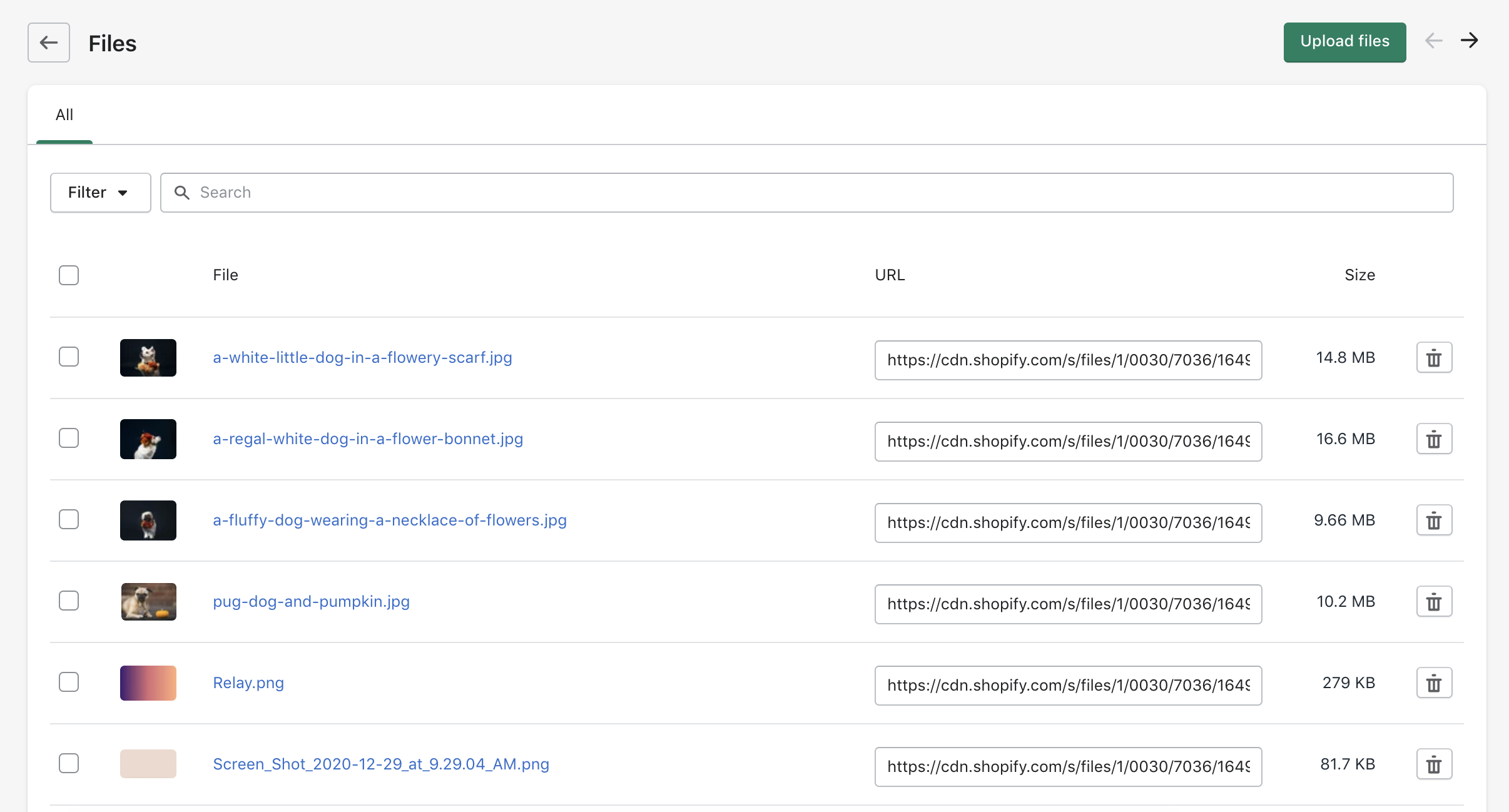
This is where we get into the file_url. This filter allows you to pick up assets from the file upload area of the Shopify admin. As with the assets, we don't have to limit the files to images.
Settings > Files

{{ 'size-chart.pdf' | file_url }}
use
size chart
result
size chart
In the above example, the merchant could easily change the size chart by uploading a new file with the same file name. This gives more flexibility for assets not associated with Shopify Objects.
As with the assets, the files also have a specific filter just for images, that also gives you access to the image parameters such as size, crop, and scale
{{ 'map.png' | file_img_url: '1024x768' }}
result
//cdn.shopify.com/s/files/1/0030/7036/1649/files/map.png?v=8359733614714503405
use

One common use case for this is adding fabric swatch images. Naming the image file the same as the variant handle will allow you to add the image to the product page, doing this with the files will empower the merchant to add new variants and fabrics swatches later without the need for a developer.
Conclusion
Shopify gives us many tools, sometimes it can be hard to remember all of them, but each tool has an ideal use case (sometimes many).
